ワードプレスの記事に画像を表示させる方法|Q&A#127
WRITER

ワードプレスで、ブロックエディタでの記事作成・編集がすっかり主流になった昨今。
(もちろん、旧エディタもプラグインの「Classic Editor 」をインストールすることで使えます。ただし、WordPress公式からのサポートが終了する可能性はあります)
ブロックエディタでの画像挿入方法についてご質問いただきましたので、今回は静止画で説明させていただきました。
ワードプレスの記事に画像を表示させる方法・その1
「クラシック版の段落」ブロックを使う場合
上記ブロックを使う場合は、プラグインの「Advanced Editor Tools (旧名 TinyMCE Advanced)」がインストール・有効化されていることが必要となります。
また、上記プラグインは使い勝手を良くするために編集アイコンの追加など、少し設定が必要です。
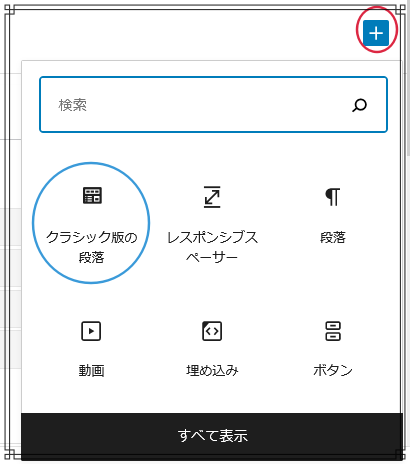
- ブロック挿入ツールボタンをクリック(「+」または「+」)
※編集ページ左肩のボタンでも、編集画面内に表示されるボタンでもどちらでも」OK
※クラシック版の段落ブロックで記事を書いている途中でも、同じ作業です。
- 表示されたブロックリストの中から「クラシック版の段落」ブロックをクリック

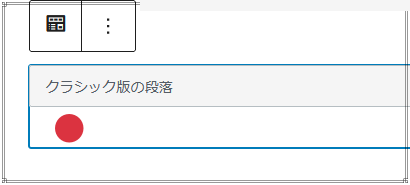
- 編集画面に配置された「クラシック版の段落」ブロックをクリック
(赤丸部分)

- クリックすると編集アイコンが表示されます。
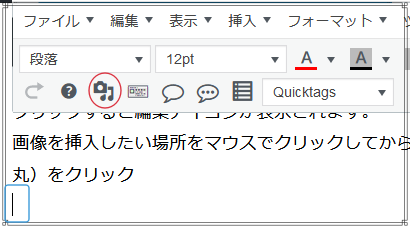
画像を挿入したい場所をマウスでクリック(下の画像の青で囲んだところ)してから、アイコンの中の画像&動画アップロード用のアイコン(下の画像の赤丸)をクリック

- アップロードずみのメディアライブラリから画像を選択、
または、PCからアップロードして挿入
画像の表示位置指定方法
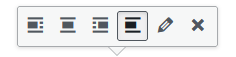
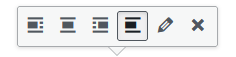
画像をクリックして表示されたアイコンで、左寄せ、中央寄せなど意図するアイコンをクリックして表示位置を指定する

※上の画像は、左寄せ且つ横に文字が表示されない位置を指定の状態
画像サイズのカンタン変更
- 画像をクリック
- 四隅のどこかを持って縮小拡大
画像サイズのサイズ指定での変更+諸設定について
- 画像をクリック
- 表示された編集アイコンの「鉛筆アイコン」をクリック

- 表示された「画像詳細」ページで、画像サイズの変更、表示位置の変更、リンク貼りなどが可能です。
※外部サイトへのリンクの場合は、「上級者向け設定」にある「リンクを新しいタブで開く」にチェックを入れてください。
ワードプレスの記事に画像を表示させる方法・その2
画像ブロックで、画像のみ単独で記事内に挿入する場合
- ブロック挿入ツールボタン「+」をクリック
※編集ページ左肩のボタンでも、編集画面内に表示されるボタンでもどちらでも」OK
- ブロックリストの中から「画像」ブロックツール(下の画像赤丸)をクリック
※青丸のツールについて
①「ギャラリー」…複数の画像を一度にアップする場合(ギャラリー風に自動的に表示してくれます)
②「メディアとテキスト」…画像の横にテキストを入れられるスペースを確保してくれます
※下の説明は、1枚表示の「画像」ブロックについて説明してます

- 編集画面に表示された「画像」ブロック内の「アップロード」または「メディアライブラリ」をクリックして画像をそこに挿入
画像サイズの変更について
カンタン変更
- 画像をクリック
- 画像横(右側)に表示される「〇」をつかんで縮小・拡大する(縦横同比率)
※下に表示される〇は、平たくなります。
画像ブロック設定画面での変更
- 画面右肩にあるギアマーク(更新、または公開」ボタンの右)をクリック
- 画像をクリック
- 画像ブロックの設定画面が右サイドに表示される
- 角丸などの表示スタイル指定、サイズ指定などができます。
※サイズ指定は、スマホのことも考えると「%」指定の方を推奨します。
画像の諸設定について
- 画像をクリック
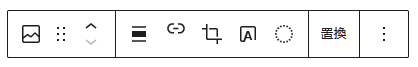
- 「画像編集アイコン」が表示されます
- 編集アイコンをクリックで、左寄せ、中央寄せなどの表示位置指定、画像へのリンク貼り、トリミング、画像上にテキスト表示(Aが書いてあるアイコン)、フィルターかけ、画像の置換ができます
※画像上に(画像を背景画像にして)テキストを表示すると、「カバー」ブロックに自動変換されます

画像挿入、動画で説明
昨年秋ごろからの咳込みが治りかけたかな?と思っていた矢先、春先のスイッチが入ってしまったようで、途中咳払いしたり、咳き込んだりしてしまっていることはお許しください。
(コロナではないです。軽い喘息気味で、そのスイッチが入りっぱなしになってしまっている状態です。肺や気管支に異常はないとかかりつけの医師には言われました)










