注目を引くための囲み枠線@アメブロ・カスタマイズ|Q&A102

7/28に開催した「Web・PC関連相談会」でのご相談内容の回答です。
アメブロの記事投稿画面の最後に注目を引くための囲み線の作り方
アメブロの記事投稿画面などを「HTML表示」にし、
そこに、CSSコードで囲み線の線種と色、そしてボタン仕様に背景色の変更などが出来ます。

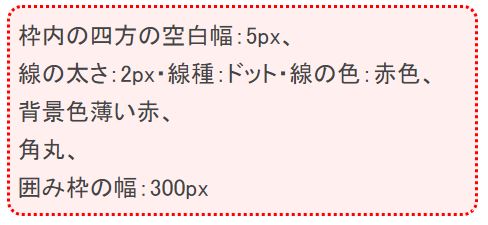
囲み枠・例1のソースコード
<div style="padding:5px; border: 2px dotted #ff0000; background:#ffefef; border-radius:10px; width:300px;">枠内の四方の空白幅:5px、<br>
線の太さ:2px・線種:ドット・線の色:赤色、<br>
背景色薄い赤、<br>
角丸、<br>
囲み枠の幅:300px</div>
上のソースコードの「通常表示」
「HTML表示」モードから「通常表示」モードに変えると、どんな風に表示されるのか確認できます。

改行コードについて
HTML表示では、改行コードの<br>は入れなくても、「通常表示」に切り替えてから、「Shift」+「Enter」で改行すると、自動的に改行コードの<br>が挿入されます。
結論としての作業手順
囲み枠線のみを「HTML表示」で作成、
「通常表示」に戻って、文章を入力が一番簡単です。
※囲み枠は、ボタン代わりにも活用できます
枠内の四方の空白部分の設定
padding: 5px;
- padding:
…枠線内の空白幅設定コード(最後の:も必要です) - 5px;
…空白幅をpx(ピクセル)で指定(最後の;も必要です)
線種について
- solid…普通の実線
- double…二重線(ブラウザにより表示されない場合も)
- dotted…ドット(点)
- dashed…破線
枠線(囲み線)の設定[太さ・線種・色]
border: 2px dotted #ff0000
- border:
…枠線設定コード(最後の:も必要です) - 2px
…線の太さをpx(ピクセル)で指定 - dotted
…線種の中のドット(点)です。
…ここを変更すると線種が変わります - #ff0000
…色のコードです。(最後の;も必要です)
⇒ここで線の色の変更ができます。
囲み線内(枠内)の背景色の設定
background: #ffefef; ←この部分を無くせば背景色無しになります
- background:
…背景色設定コードです。(最後の:も必要です) - #ffefef;
…色のコードです。(最後の;も必要です)
⇒ここで線の色の変更ができます。
色指定について
色コードは下記ページを参照ください。
※色指定は、コードを記述する以外にも、英語で指定しても表示してくれます。
(下の例2の色は、英語で指定してあります。)
枠線の角丸指定
border-radius: 10px; ←この部分を無くせば普通の角になります
- border-radius:
…角丸設定コード(最後の:も必要です) - 10px;
…角丸の幅をピクセル(px)で指定。(最後の;も必要です)
囲み枠の幅指定
width: 300px; ←この部分を無くせば記事幅一杯の枠になります。
- width:
…横幅設定コード(最後の:も必要です) - 300px;
…囲み枠の幅をピクセル(px)で指定。(最後の;も必要です)
⇒ピクセル数を変更すれば希望の幅になります。
CSS・HTMLコードの補足
コードの書き方(記述)は、こんな感じに覚えておいてください。
[設定項目名]:[設定内容];
↓↓↓
[設定項目名]は[設定内容]です
基本的に1つの設定項目(グループ)は、< と > で囲み、1つのコードとします。
上の場合は、<div style=” ~中略~ ”>で、囲み枠の設定をし、
文章を挟んで</div>で、囲み枠がここまでという指定をしてます。
※↑↓コードとして読み込まれないために、<>は全角で書いてあります。
<br> は、改行コードです。
囲み枠・例2のソースコード
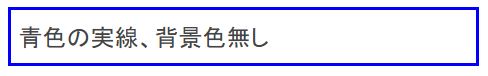
<div style="padding:5px; border:2px solid blue; width:300px;">青色の実線、背景色無し</div>
上のソースコードの「通常表示」