Q&A73|ブログカードでサイト内外のページを紹介
WRITER

プラグインの「Pz-LinkCard」をインストールしてブログカードを使う場合
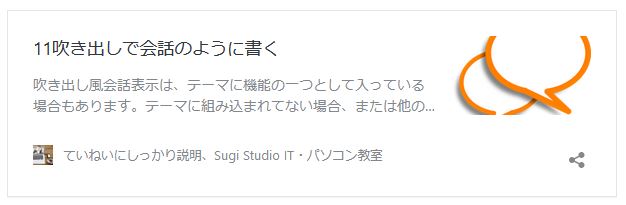
これは、設定によりいろいろなスタイルのブログカードが設定できます。
実際に設定して試してみてください。(下の画像以外にもいろいろあります)

例:ブログカードアイコンをクリックで挿入▼
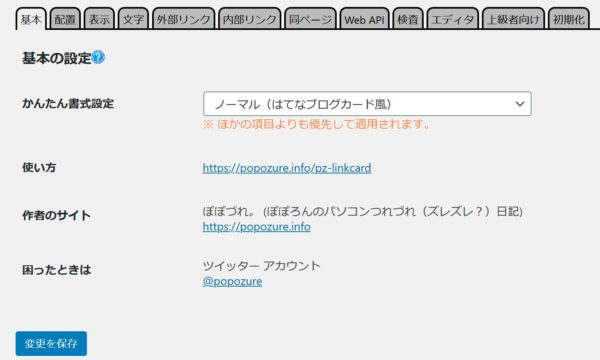
Pz-LinkCard管理画面

- 左サイドメニューの設定→Pzリンク管理で設定画面に入れます。
- かんたん書式設定で、カードのスタイルを選択できます。
テーマ・Lightningの場合
テーマにより、記事本文欄にURLを入力してEnnterを押すと、リンクカードとして形成される場合があります。
※Lightningでなくても対応している場合があります。
※文章の途中でなく、URL単体で入力してみてください。

テーマ「Stinger」シリーズでブログカードを使う場合
- Stingerシリーズのテーマには、デフォルトでサイト内用のブログカードが組み込まれています。
- サイト外のページを設定する場合は、テーマ販売サイトにて有料プラグインがあります。
- 統一した背景色などの変更は、テーマ⇒カスタマイズ⇒オプションカラー⇒ブログカード/ラベルで、変更できますが、編集画面で直接個々の色の指定もできます。

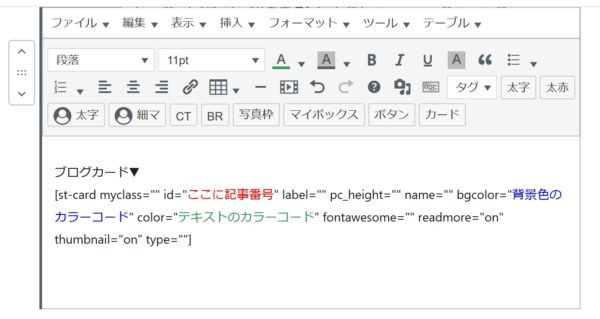
▲上の画像で、エディタアイコンの一番最後にある[カード]をクリックすると、コードがエディタに挿入されるので、そこのid=””の””の間に記事番号を入れるだけで、ノーマルのブログカード表示になります。
背景色やテキストの色はお好みに合わせてカラーコードを入力ください。
※録画は、少し古いStingerシリーズのテーマのものですので、ボタンは[ブログカード風]となっていて、色変更の設定もありませんでしたので、[st-card id=]のみのシンプルなコードになってます。









