Q&A75|吹き出しで会話のように書く
WRITER

吹き出し風会話表示は、テーマに機能の一つとして入っている場合もあります。
テーマに組み込まれてない場合、または他の会話風デザインがいいは、プラグインを使って表示させます。
1プラグインの「VK All in One Expansion Unit」での吹き出しを使う場合

こんにちは、お世話になってます。

こんにちは、いつもありがとうございます。
2プラグイン「Word Balloon」の吹き出しを使う場合
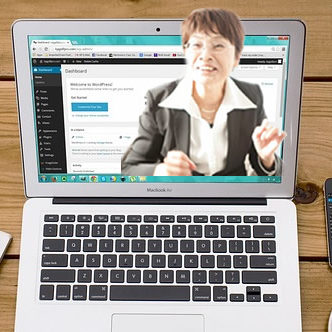
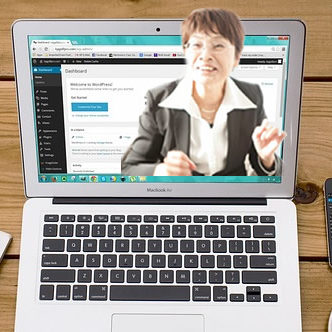
表示がアニメーションになっていてセリフが出てくる感じもいいですね。
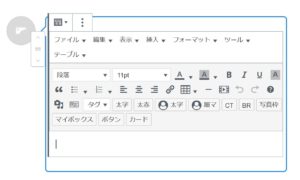
クラシック版の段落ブロックでの設定

こんにちは、杉田です。
いつもありがとうございます。
いつもありがとうございます。

こんにちは、杉田です。
いつもありがとうございます。
いつもありがとうございます。
吹き出しブロックを設置しての設定
ブロックエディタリストから吹き出しエディタを選択して設置する場合の詳細設定は、画面右側のブロックタブで出来ます。
※編集中の吹き出しブロックを選択した状態で表示されます。
簡単設置、バンザイ♪

3プラグイン「LIQUID SPEECH BALLOON」の吹き出しを使う場合
※吹き出しアイコン(アバター)の写真をメディアライブラリで選択(新規登録もできます)、その画像のURLをコピーして記事画面に戻ってくる必要があります。
4「Stingerシリーズ」のテーマの吹き出しを使う場合
投稿記事で使う前に、アイコンとアイコン名の設定が必要です。
設定画面は管理画面左サイドメニューから入れる下の2か所のどちらかで設定してください。
少し前のWingの場合
※WordPressにブロックエディタがまだ導入初期の頃で、ブロックエディタには対応していないテーマをブロックエディタ方式に移行したバージョンでの説明です。
現行stingerの場合
※こちらは、ブロックエディタに対応したバージョンのテーマです。
- テーマのバージョンにより、Stinger管理画面⇒「会話・ファビコン等」で、アイコンの設定ができます。
- テーマ⇒カスタマイズ⇒オプションカラー⇒「会話風吹き出し」で、吹き出し部分の背景色の設定や枠線のみにするなど設定できます。
どちらかがいいかは、管理画面の方が見やすいかな?と思います。
せっかく設定しても反映されないと悲しいので、アイコンを1つ設定してみて、投稿画面で反映されるかどうか試してみてください。
設定手順
- 丸で囲まれた*アイコンをクリックし、stingerブロックの中にある「STINGER:会話ふきだし」ブロックアイコンをクリック

-
本文内に表示された吹き出しエディタ内の「吹き出し部分」をクリックすると文章入力用のエディタがその中に表示されるので、文章を入力してください。

-
丸いアイコン部分をクリックすると、登録してあるアイコンの選択ができます。
※吹き出し用アイコンの登録は、Stinger管理画面でできます。